Berkutat berjam-jam di depan
komputer untuk coding memang menyenangkan kalau Anda jadikan itu sebagai
hobi, tapi kalau sedang diuber dengan deadline, pasti rasanya otak mau
serasa pecah. Untuk membantu agar kerja Anda sebagai web developer, ada
sejumlah tools yang wajib dimiliki. Apa saja itu? Yuk simak lebih
lanjut.
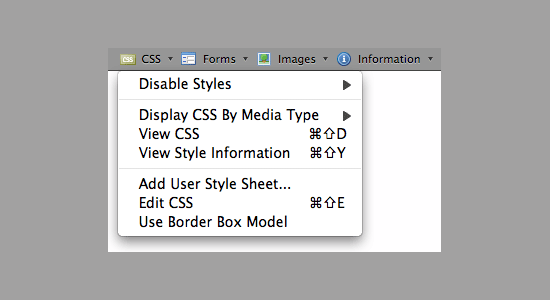
Web Developer

Ini dia add-ons firefox yang bisa dibilang nyaris komplit. Saat tulisan ini diterbitkan, juga sudah tersedia dalam bentuk ekstensi di Google Chrome. Dengan add-ons ini banyak hal bisa dilakukan. Dari sekedar untuk memvalidasi CSS, HTML maupun Javascript yang Anda buat, Anda juga bisa 'mengintip' garis-garis pembatas yang dibuat oleh box div maupun kerangka tabel (melalui Display Div Order), menampilkan informasi warna, metatag, navigasi link, link image, ukuran dokumen HTML serta menampilkan informasi form secara detail. Ada juga fitur disable JS, disable CSS maupun Cookie dan Cache. Dari yang disebutkan tadi, masih banyak sekali fiturnya yang bisa dinikmati oleh para developer web, untuk mendownload add-ons, silahkan diunduh di sini untuk Firefox dan di sini untuk Google Chrome.
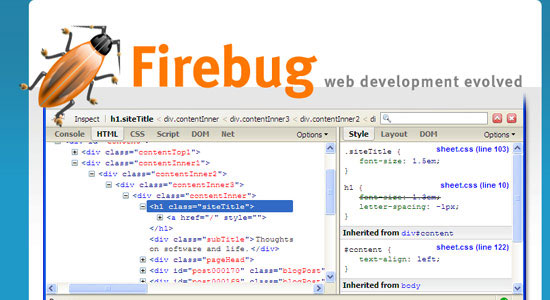
Firebug

Add-ons yang satu ini paling ciamik kalau dipakai untuk debug program. Anda bisa mengedit CSS, Javascript dan HTML secara langsung dan melihat hasilnya. Plugin ini banyak dipakai berbagai browser selain untuk debug juga bisa dipakai untuk memantau performa web buatan Anda. Anda juga bisa melihat visualisi CSS yang Anda buat, memonitor aktivitas jaringan, memodifikasi DOM dan secara cepat menemukan error pada Javascript yang telah Anda buat sebelumnya. Untuk menggunakannya, silahkan download di sini.
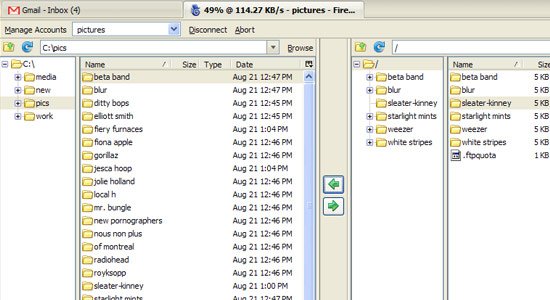
FireFTP

Akan sangat menyenangkan kalau Anda tak perlu menginstalasi FTP client. Ya itulah gunanya kalau Anda memiliki add-ons FireFTP pada browser Anda. Sudah bisa dipastikan plugin yang satu ini sangat berguna untuk upload dan download data ke server tujuan Anda. Selain itu Anda juga bisa melakukan perubahan permission chmod, menampilkan hidden files seperti .htaccess serta operasi file contohnya untuk rename file, membuat direktori dan lain sebagainya. Untuk memilikinya silahkan download di sini.
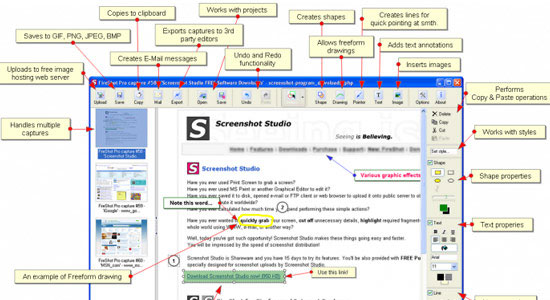
FireShot

Ada kalanya kita butuh meng-capture tampilan halaman web yang telah kita buat, FireShot hadir mengurangi beban di pundak kita agar tidak bolak balik buka Photoshop untuk sekedar bikin screenshot halaman web. Kita juga bisa menambahkan caption teks dari screenshot yang kita buat. Ingin mencobanya, silahkan download di sini.
Greasemonkey

Sering mengunjungi web tertentu dan mulai bosan dengan tampilannya? Kini Anda bisa mengubah tampilan web tersebut di browser Anda. Bagaimana caranya? Greasemonkey siap membantu Anda, Anda dapat mengedit script dari website tersebut dan menyimpannya di lokal, maka browser Firefox akan membaca Javascript yang Anda buat dan menampilkannya seolah-olah website tersebut 'ganti kulit'. Ada banyak javascript sederhana yang ditawarkan untuk digunakan bersama add-ons yang unik satu ini. Anda bisa mengunduhnya di sini.
ColorZilla

Mendevelop website kadang membuat mata kita 'jenuh' akibatnya warna yang kita pilih itu-itu saja, akan sangat baik bila Anda memasang ColorZilla di browser Firefox Anda agar ketika Anda berselancar dan menemukan website yang warnanya cantik dan menarik bisa Anda 'contek' kode RGB-nya. Nah, tunggu apalagi, pasang yuk add-ons yang satu ini dengan mendownload di sini.
Page Speed

Performa dan kecepatan akses suatu website merupakan poin penting dari kesuksesan sebuah website. Itu merupakan tolok ukur yang harus kita perhatikan ketika membuat website, untungnya sudah ada Page Speed yang mana akan membantu kita mengukur kecepatan dan memberikan solusi-solusi yang baik untuk meningkatkan performa website kita. Selain tersedia online, kini Anda bisa memilikinya di browser Anda langsung, silahkan download di sini.








0 comments:
Post a Comment